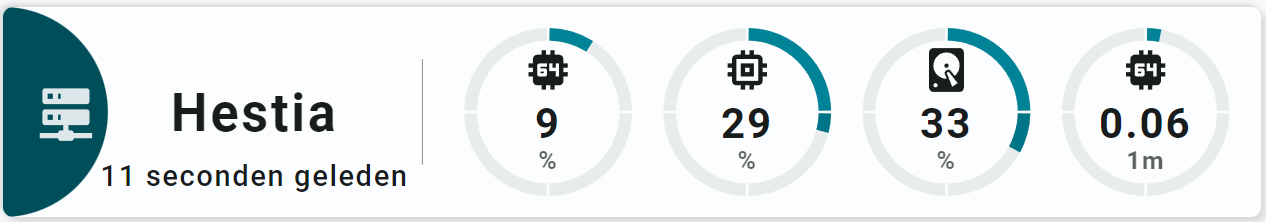
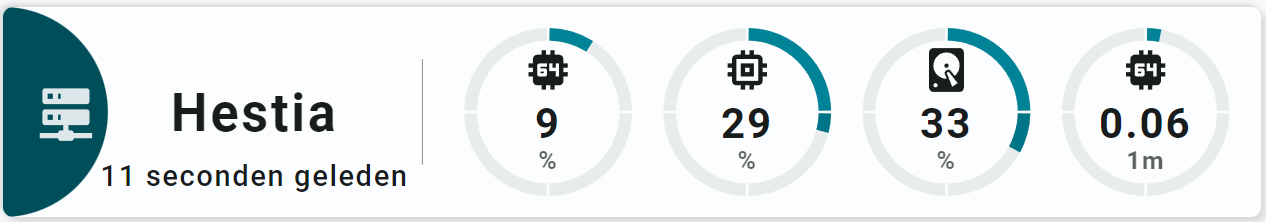
Tutorials 10 Steps or less Tutorial #2, Part 1 In this tutorial, we are going to make the following wide card:
Such a card is part of Example 12 .
But as opposed to the example, we will create a toolset template for the 4 segmented arcs with icon and state displayed. So the result of the tutorial is in fact better than the original! And much shorter due to the use of templates.
PrerequisitesThis tutorial requires:
An active Material 3 theme Step 1: Create the yml view file Create view-tutorial-02-part1.yml in the lovelace/views/sak-tutorial-views/ folder. Add it to the sak-tutorials-dashboard.yaml in your root folder.
Step 2: Define the view basics, card, entities and layoutWe are going to use 5 entities from the System Monitor integration.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33 title : TUT-02-P1
path : tut-02-p1
panel : false
cards :
- type : vertical-stack
cards :
- type : horizontal-stack
cards :
- type : 'custom:swiss-army-knife-card'
entities :
# CPU
- entity : sensor.processor_use
decimals : 0
name : 'Hestia'
# Memory
- entity : sensor.memory_use_percent
icon : mdi:memory
decimals : 0
# Disk
- entity : sensor.disk_use_percent
decimals : 0
icon : mdi:harddisk
# System Load
- entity : sensor.load_1m
decimals : 2
unit : '1m'
# Last changed
- entity : sensor.processor_use
secondary_info : last_changed
format : relative
# Define aspect ratio
aspectratio : 6/1
Step 3: Header, first columnThe header is divided into three columns: the half circle with the icon, then the name and the state, and in the last header column the vertical line.
Define the first column of the header:
half a circle, which is in fact a full circle but clipped by the card due to our positioning the circles center at the card's edge. a fixed icon 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51 title : TUT-02-P1
path : tut-02-p1
panel : false
cards :
- type : vertical-stack
cards :
- type : horizontal-stack
cards :
- type : 'custom:swiss-army-knife-card'
entities :
# Removed for brevity!
# Define aspect ratio
aspectratio : 6/1
layout :
toolsets :
# ================================================================
- toolset : half-circle
position :
cx : 0
cy : 50
tools :
# ------------------------------------------------------------
- type : circle
position :
cx : 50
cy : 50
radius : 50
styles :
circle :
stroke : none
fill : var(--theme-sys-palette-primary30)
# ================================================================
- toolset : colomn-icon
position :
cx : 30
cy : 50
tools :
# ------------------------------------------------------------
- type : icon
position :
cx : 50
cy : 50
align : center
icon_size : 30
icon : mdi:server-network
styles :
icon :
fill : var(--primary-background-color)
opacity : 0.9
Step 4: Header, second column 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56 title : TUT-02-P1
path : tut-02-p1
panel : false
cards :
- type : vertical-stack
cards :
- type : horizontal-stack
cards :
- type : 'custom:swiss-army-knife-card'
entities :
# Removed for brevity!
# Define aspect ratio
aspectratio : 6/1
layout :
toolsets :
# ================================================================
- toolset : half-circle
# Removed for brevity!
# ================================================================
- toolset : colomn-icon
# Removed for brevity!
# ================================================================
- toolset : colomn-name
position :
cx : 120
cy : 50
tools :
# ------------------------------------------------------------
- type : name
position :
cx : 50
cy : 50
entity_index : 0
styles :
name :
text-anchor : middle
font-size : 25em
font-weight : 700
opacity : 1
# ------------------------------------------------------------
- type : state
position :
cx : 50
cy : 80
entity_index : 4
show :
uom : none
styles :
state :
text-anchor : middle
font-size : 14em
font-weight : 500
Step 5: Header, third column 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45 title : TUT-02-P1
path : tut-02-p1
panel : false
cards :
- type : vertical-stack
cards :
- type : horizontal-stack
cards :
- type : 'custom:swiss-army-knife-card'
entities :
# Removed for brevity!
# Define aspect ratio
aspectratio : 6/1
layout :
toolsets :
# ================================================================
- toolset : half-circle
# Removed for brevity!
# ================================================================
- toolset : colomn-icon
# Removed for brevity!
# ================================================================
- toolset : colomn-name
# Removed for brevity!
# ================================================================
- toolset : line1
position :
cx : 200
cy : 50
tools :
# ------------------------------------------------------------
- type : line
position :
cx : 50
cy : 50
orientation : vertical
length : 50
styles :
line :
fill : var(--primary-text-color)
opacity : 0.5
We design the toolset with a segmented arc tool , icon tool and state tool in this card before converting it to a toolset template.
The segarc consists of 4 segments, each having a slightly different primary Material 3 theme color.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71 title : TUT-02-P1
path : tut-02-p1
panel : false
cards :
- type : vertical-stack
cards :
- type : horizontal-stack
cards :
- type : 'custom:swiss-army-knife-card'
entities :
# Removed for brevity!
# Define aspect ratio
aspectratio : 6/1
layout :
toolsets :
# ================================================================
- toolset : half-circle
# Removed for brevity!
# ================================================================
- toolset : colomn-icon
# Removed for brevity!
# ================================================================
- toolset : colomn-name
# Removed for brevity!
# ================================================================
- toolset : line1
# Removed for brevity!
# ================================================================
- toolset : colomn-cpu
position :
cx : 260
cy : 50
tools :
# --------------------------------------------------------------
- type : 'segarc'
id : 0
position :
cx : 50
cy : 50
start_angle : 0
end_angle : 360
width : 6
radius : 40
entity_index : 0
scale :
min : 0
max : 100
width : 6
offset : 12
show :
scale : false
style : 'colorlist'
segments :
colorlist :
gap : 1
colors :
- var(--theme-sys-palette-primary50)
- var(--theme-sys-palette-primary45)
- var(--theme-sys-palette-primary40)
- var(--theme-sys-palette-primary35)
styles :
foreground :
fill : darkgrey
background :
fill : var(--theme-sys-elevation-surface-neutral4)
opacity : 1
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79 title : TUT-02-P1
path : tut-02-p1
panel : false
cards :
- type : vertical-stack
cards :
- type : horizontal-stack
cards :
- type : 'custom:swiss-army-knife-card'
entities :
# Removed for brevity!
# Define aspect ratio
aspectratio : 6/1
layout :
toolsets :
# ================================================================
- toolset : half-circle
# Removed for brevity!
# ================================================================
- toolset : colomn-icon
# Removed for brevity!
# ================================================================
- toolset : colomn-name
# Removed for brevity!
# ================================================================
- toolset : line1
# Removed for brevity!
# ================================================================
- toolset : colomn-cpu
position :
cx : 260
cy : 50
tools :
# --------------------------------------------------------------
- type : 'segarc'
id : 0
position :
cx : 50
cy : 50
start_angle : 0
end_angle : 360
width : 6
radius : 40
entity_index : 0
scale :
min : 0
max : 100
width : 6
offset : 12
show :
scale : false
style : 'colorlist'
segments :
colorlist :
gap : 1
colors :
- var(--theme-sys-palette-primary50)
- var(--theme-sys-palette-primary45)
- var(--theme-sys-palette-primary40)
- var(--theme-sys-palette-primary35)
styles :
foreground :
fill : darkgrey
background :
fill : var(--theme-sys-elevation-surface-neutral4)
opacity : 1
# --------------------------------------------------------------
- type : icon
position :
cx : 50
cy : 30
align : center
icon_size : 25
entity_index : 0
And the last part of the toolset: the state. The uom is shown below the state value.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96 title : TUT-02-P1
path : tut-02-p1
panel : false
cards :
- type : vertical-stack
cards :
- type : horizontal-stack
cards :
- type : 'custom:swiss-army-knife-card'
entities :
# Removed for brevity!
# Define aspect ratio
aspectratio : 6/1
layout :
toolsets :
# ================================================================
- toolset : half-circle
# Removed for brevity!
# ================================================================
- toolset : colomn-icon
# Removed for brevity!
# ================================================================
- toolset : colomn-name
# Removed for brevity!
# ================================================================
- toolset : line1
# Removed for brevity!
# ================================================================
- toolset : colomn-cpu
position :
cx : 260
cy : 50
tools :
# --------------------------------------------------------------
- type : 'segarc'
id : 0
position :
cx : 50
cy : 50
start_angle : 0 # Arc clockwise from
end_angle : 360 # 0 to 360 degrees
width : 6
radius : 40 # Radius on 100x100 grid
entity_index : 0
scale :
min : 0
max : 100
width : 6
offset : 12
show :
scale : false # Disable scale of segarc
style : 'colorlist'
segments :
colorlist :
gap : 1 # Gap between segments
colors :
- var(--theme-sys-palette-primary50) # Use 4 system palette
- var(--theme-sys-palette-primary45) # colors that adhere
- var(--theme-sys-palette-primary40) # to light and dark
- var(--theme-sys-palette-primary35) # theme modes!
styles :
foreground :
fill : darkgrey
background :
fill : var(--theme-sys-elevation-surface-neutral4)
opacity : 1
# --------------------------------------------------------------
- type : icon
position :
cx : 50
cy : 30
align : center
icon_size : 25
entity_index : 0
# --------------------------------------------------------------
- type : state
position :
cx : 50
cy : 55
entity_index : 0
show :
uom : bottom
styles :
state :
text-anchor : middle
font-size : 20em
font-weight : 700
fill : var(--primary-text-color)
uom :
fill : var(--primary-text-color)
font-weight : 700
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75 toolset_tutorial_02_part1 :
template :
type : toolset
defaults :
- var_entity_index : 0
- var_toolset_position_cx : 50
- var_toolset_position_cy : 50
- var_segarc_scale_min : 0
- var_segarc_scale_max : 100
toolset :
toolset : tutorial-advanced-01
position :
cx : '[[var_toolset_position_cx]]'
cy : '[[var_toolset_position_cy]]'
tools :
# ------------------------------------------------------------------------
- type : icon
position :
cx : 50
cy : 30
align : center
icon_size : 25
entity_index : '[[var_entity_index]]'
# ------------------------------------------------------------------------
- type : state
position :
cx : 50
cy : 55
entity_index : '[[var_entity_index]]'
show :
uom : bottom # Show UOM below state value
styles :
state :
text-anchor : middle
font-size : 20em
font-weight : 700
fill : var(--primary-text-color)
uom :
fill : var(--primary-text-color)
font-weight : 700
# ------------------------------------------------------------------------
- type : 'segarc'
id : 0
position :
cx : 50
cy : 50
start_angle : 0 # Arc clockwise from
end_angle : 360 # 0 to 360 degrees
width : 6
radius : 40 # Radius on 100x100 grid
entity_index : '[[var_entity_index]]'
scale :
min : '[[var_segarc_scale_min]]'
max : '[[var_segarc_scale_max]]'
width : 6
offset : 12
show :
scale : false # Disable scale of segarc
style : 'colorlist'
segments :
colorlist :
gap : 1 # Gap between segments
colors :
- var(--theme-sys-palette-primary50) # Use 4 system palette
- var(--theme-sys-palette-primary45) # colors that adhere
- var(--theme-sys-palette-primary40) # to light and dark
- var(--theme-sys-palette-primary35) # theme modes!
styles :
foreground :
fill : darkgrey
background :
fill : var(--theme-sys-elevation-surface-neutral4)
opacity : 1
Step 10: Finalize card by using 4 of the templatesUse the in the previous step created tools template to finalize the card. Use the templates to show the CPU, Memory, Disk and load values.
view-tutorial-01-part1.yml 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153 title : TUT-02-P1
path : tut-02-p1
panel : false
cards :
- type : vertical-stack
cards :
- type : horizontal-stack
cards :
- type : 'custom:swiss-army-knife-card'
entities :
# CPU
- entity : sensor.processor_use
decimals : 0
name : 'Hestia'
# Memory
- entity : sensor.memory_use_percent
icon : mdi:memory
decimals : 0
# Disk
- entity : sensor.disk_use_percent
decimals : 0
icon : mdi:harddisk
# System Load
- entity : sensor.load_1m
decimals : 2
unit : '1m'
# Last changed
- entity : sensor.processor_use
secondary_info : last_changed
format : relative
# Define aspect ratio
aspectratio : 6/1 # Card is 600x100 grid
layout :
toolsets :
# ================================================================
- toolset : half-circle
position :
cx : 0 # Center on cards border
cy : 50
tools :
# ------------------------------------------------------------
- type : circle
position :
cx : 50
cy : 50
radius : 50
styles :
circle :
stroke : none
fill : var(--theme-sys-palette-primary30)
# ================================================================
- toolset : colomn-icon
position :
cx : 30
cy : 50
tools :
# ------------------------------------------------------------
- type : icon
position :
cx : 50
cy : 50
align : center
icon_size : 30
icon : mdi:server-network
styles :
icon :
fill : var(--primary-background-color)
opacity : 0.9
# ================================================================
- toolset : colomn-name
position :
cx : 120
cy : 50
tools :
# ------------------------------------------------------------
- type : name
position :
cx : 50
cy : 50
entity_index : 0
styles :
name :
text-anchor : middle
font-size : 25em
font-weight : 700
opacity : 1
# ------------------------------------------------------------
- type : state
position :
cx : 50
cy : 80
entity_index : 4
show :
uom : none
styles :
state :
text-anchor : middle
font-size : 14em
font-weight : 500
# ================================================================
- toolset : line1
position :
cx : 200 # On 1/3 of card width
cy : 50
tools :
# ------------------------------------------------------------
- type : line
position :
cx : 50
cy : 50
orientation : vertical
length : 50
styles :
line :
fill : var(--primary-text-color)
opacity : 0.5
# ================================================================
- toolset : colomn-cpu
template :
name : toolset_tutorial_02_part1
variables :
- var_toolset_position_cx : 260
# ================================================================
- toolset : colomn-memory
template :
name : toolset_tutorial_02_part1
variables :
- var_entity_index : 1
- var_toolset_position_cx : 355
# ================================================================
- toolset : colomn-disk
template :
name : toolset_tutorial_02_part1
variables :
- var_entity_index : 2
- var_toolset_position_cx : 450
# ================================================================
- toolset : colomn-load
template :
name : toolset_tutorial_02_part1
variables :
- var_entity_index : 3
- var_toolset_position_cx : 545
- var_segarc_scale_max : 2
The final result:
Done!