The Switch tool¶
1.0.0 · Input
The Switch tool is based on two SVG basic <rectangle> element shapes.
It is a composite tool with a built-in animation to move the thumb to 'off' or 'on' position and to change the color to 'off' or 'on' color.
Basic usage¶
1 2 3 4 5 6 | |
The switch tool must ALWAYS be connected to an 'on' / 'off' state entity.
Lights and Switches are the most used entities for this tool.
Extended usage¶
The Switch tools parts can be defined/styled individually.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |
Style the switch to round or square
By specifying both the track and the thumb sizes and corner radius, you can create completely different switches.
Styling¶
The Switch tool has support for the following forms of styling:
| Method | Support | Description |
|---|---|---|
classes | Using SAK or User defined class definitions | |
styles | Using inswitch SVG and CSS styles |
The Switch tool is composed of two parts: "track" and "thumb" can be used as the selector for styling:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
Populair properties:
| Property | Does what? | Example |
|---|---|---|
Haptics¶
See: https://companion.home-assistant.io/docs/integrations/haptics/ for devices that support haptics
The tool supports haptic feedback through user_actions/ tap_action definition
| Action | Haptic | Description |
|---|---|---|
| Click | haptic | Uses the haptic property defined in the user_actions definition of the tool. If not specified, a default of medium is used |
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Possible values for haptic feedback:
| Haptic | Description |
|---|---|
| success | Indicates that a task or action has completed. |
| warning | Indicates that a task or action has produced a warning of some kind. |
| failure | Indicates that a task or action has failed. |
| light | Provides a physical metaphor that complements the visual experience. |
| medium | Provides a physical metaphor that complements the visual experience. |
| heavy | Provides a physical metaphor that complements the visual experience. |
| selection | Indicates that the selection is actively changing. |
Animations¶
The Switch tool has support for the following forms of animations:
| Method | Support | Description |
|---|---|---|
colorstops | List of state values to set the color | |
colorlists | Using a colorlist definition | |
animations | Operator state based animations with class/style styling |
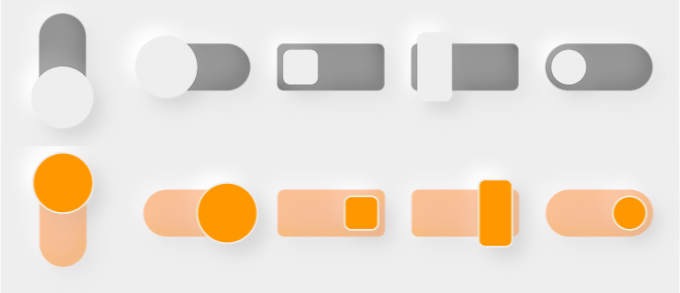
Examples¶
Some examples with different settings in 'off' and 'on' state.

From left to right, the partial configuration is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | |
Ramblings¶
Just thoughts, nothing more, to extend the switch with some decorators orso: you can define extra basic SVG elements to 'decorate' the track and thumb part of the switch...
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | |