Gradient generator / converter
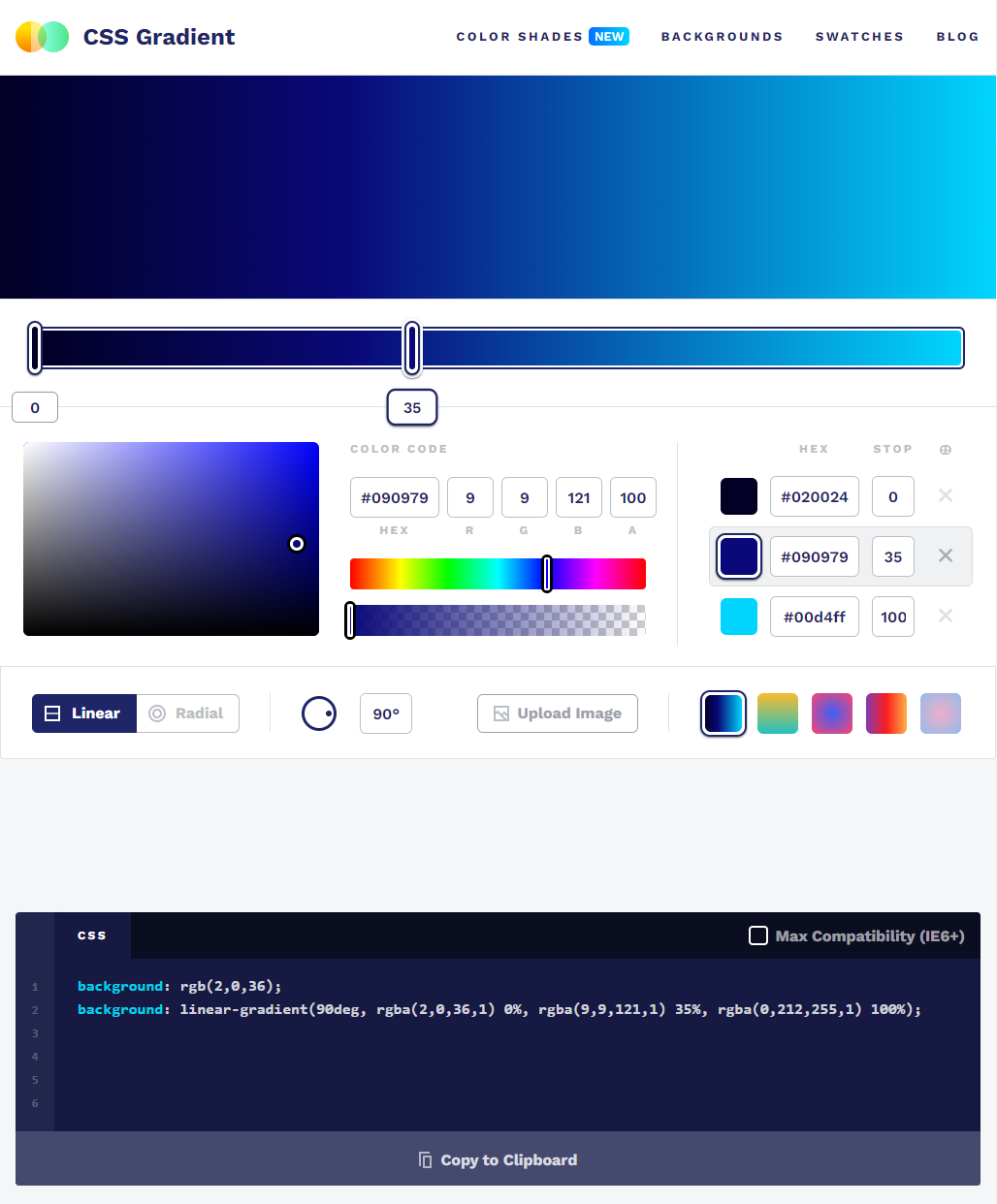
CSS Gradient Generator¶
If you're looking for gradients, look no further!
This website can create gradients for you, but also has a large library of example gradients.
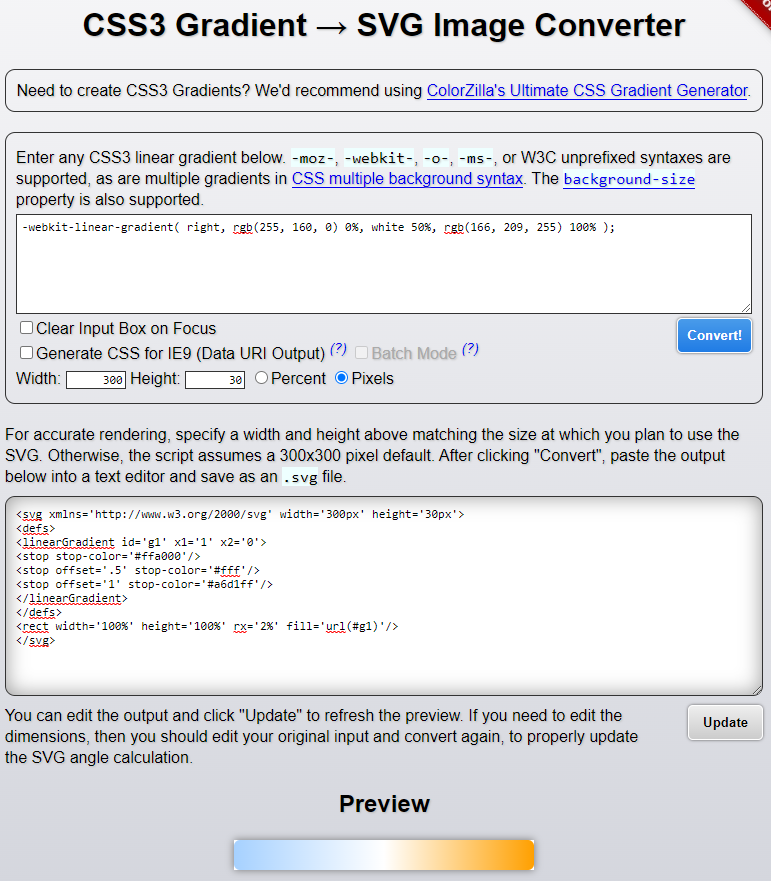
CSS3 Gradient → SVG Image Converter¶
SVG has its own gradient definitions in the <defs> section of an SVG, so you need to convert the CSS gradient to SVG language.
Preliminary: there is no support yet for user defined SVG definitions
Step 1: Convert¶
This gradient converter does all the work for you.
Only lineair gradients are supported for conversion
No worries: the resulting definition is the same for linear and radial gradients: its just the type of gradient that differs
URL: https://www.kmhcreative.com/downloads/CSS2SVG.htm
This example uses the light color temperature gradient definition from Home Assistant. I copied that one using the Chrome Inspector
Step 2: Add to SAK template¶
We need the part between the <defs></defs>, ie de definition of the gradient itself and put this in the user-svg-definitions.yaml file. Make sure to give it a logical name (the "id" part) for use as the fill: url(#gradient-id) property.
Convert all single quotes to double quotes!
The linear gradient result we need would be:
- descr linair-gradient
content: |
<linearGradient id="linair-gradient" x1="1" x2="0">
<stop stop-color="#ffa000"/>
<stop offset=".5" stop-color="#fff"/>
<stop offset="1" stop-color="#a6d1ff"/>
</linearGradient>
And the radial gradient result we need would be:
- descr radial-gradient
content: |
<radialGradient id="radial-gradient" x1="1" x2="0">
<stop stop-color="#ffa000"/>
<stop offset=".5" stop-color="#fff"/>
<stop offset="1" stop-color="#a6d1ff"/>
</radialGradient>