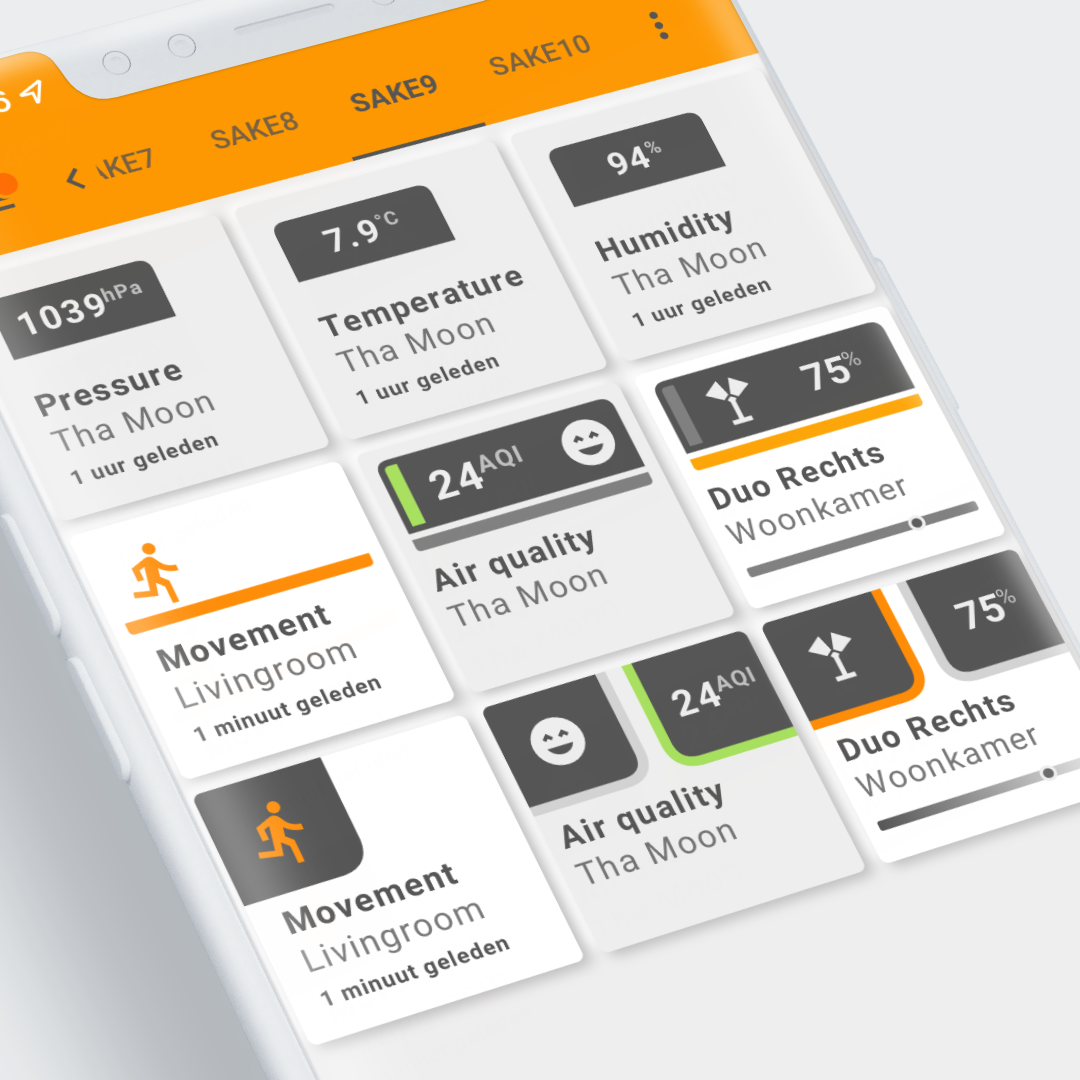
Example 9: High Contrast¶

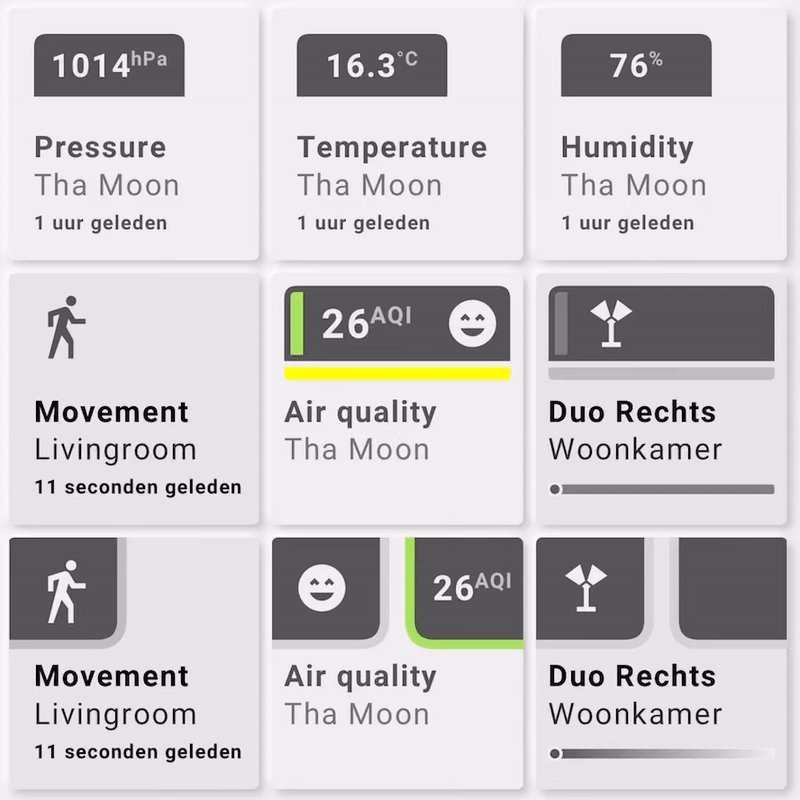
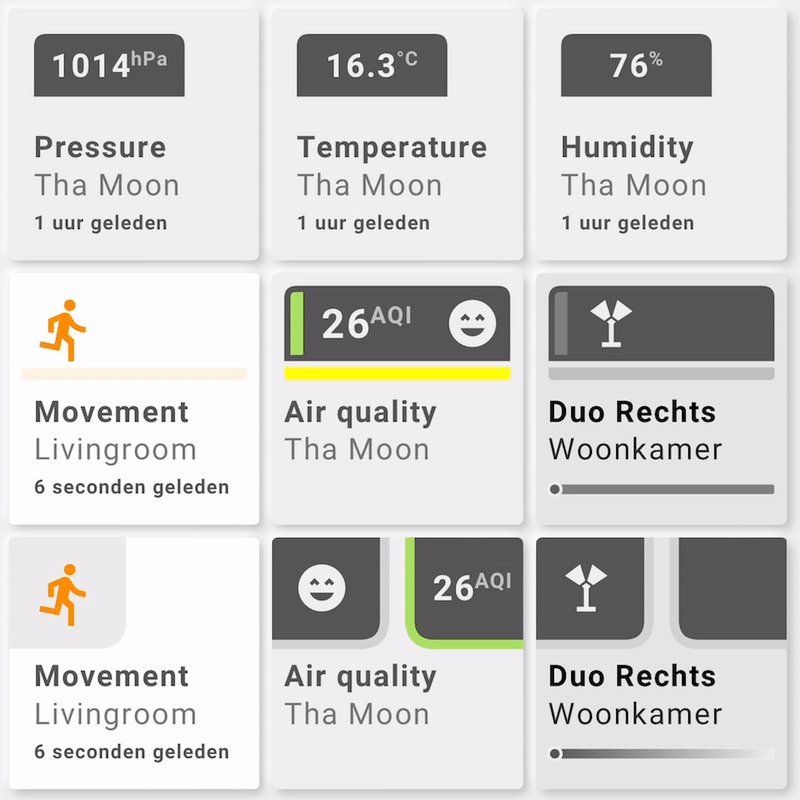
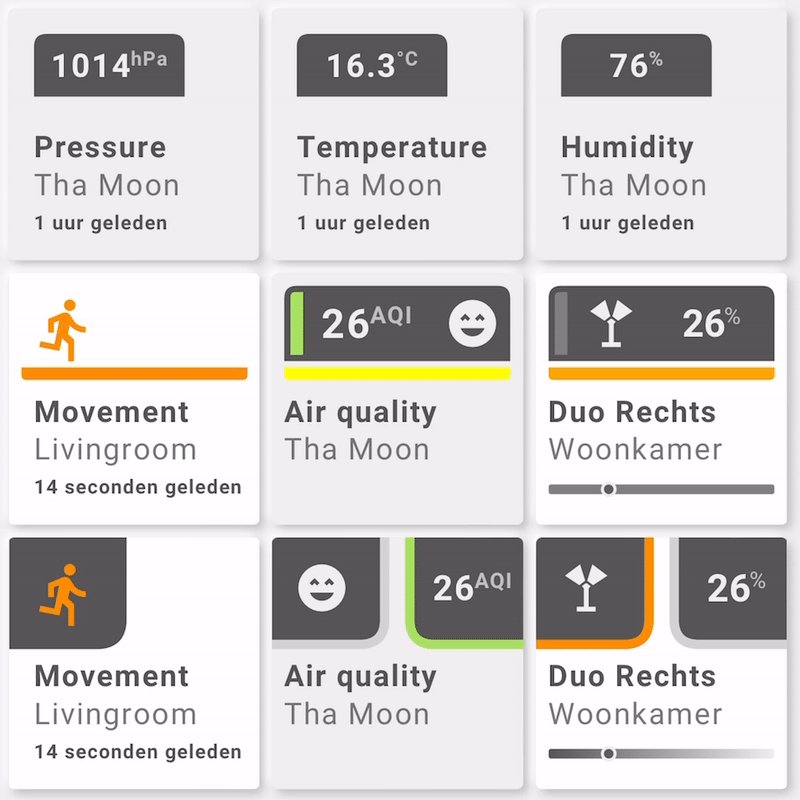
And a short GIF to give you an idea of the CSS animations:
Actions:
- I moved
- I switched the "Duo Rechts" light to on.
- I changed the brightness using the slider of the bottom card. In this configuration, updating while dragging the slider is disabled, so you only see the other card changing the brightness if the slider of the bottom card is released!
- And finally, I switched the "Duo Rechts" light to off.

Visualization¶
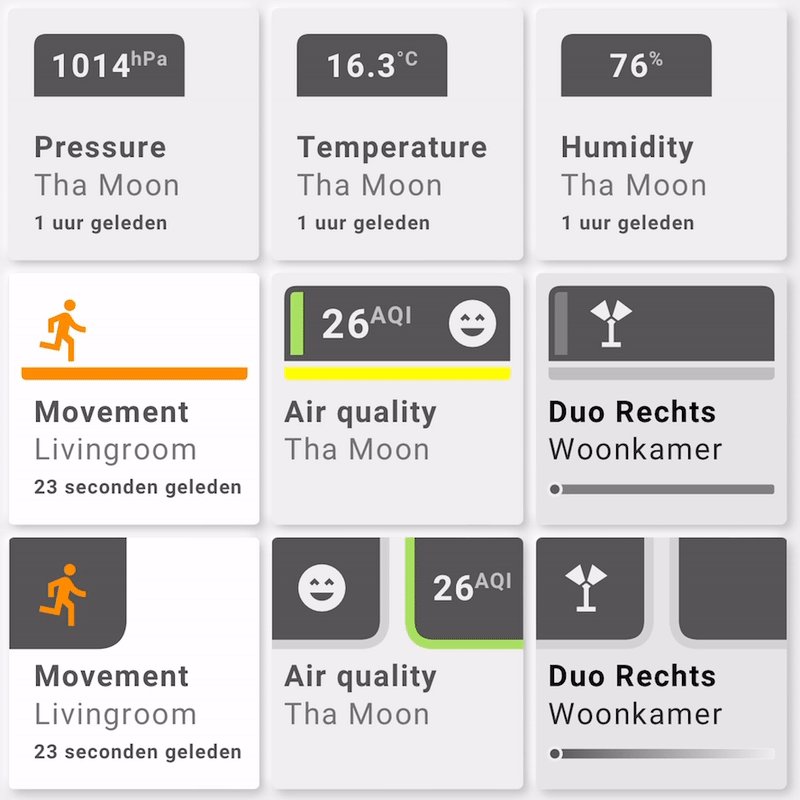
This visualization shows some high-contrast examples. A lot of black and white with contrasting colors to show states!
It uses indoor environment, occupancy, airvisual AQI data, and some square light cards with status, icon, history, segmented arc and map animations.
Interactions¶
- All tools support by default the "more-info" dialog once clicked.
- The lights can be switched on/off by clicking/tapping the rectangle area where the icon is positioned.
- Both lights only have a
tap_actiondefined, so the sliders only update the brightness once released.
Used Home Assistant Integrations¶
- First row: Aqara temperature, humidity and pressure Zigbee sensors
- Second row: Aqara Occupancy Zigbee sensor
- Second row: Airvisual integration
- Second row: Ikea Tradfri Zigbee Lights
- Third row: Same as second row, but with different layout.
I use zigbee2mqtt for the Zigbee sensors and lights. Zigbee2mqtt can be used either as docker container or Home Assistant Add-on combined with the MQTT integration
How to make it work in your own installation¶
Except for the Air Visual integration, the others are generic temperature, humidity and pressure sensors, occupancy switch and light switches, so you can replace them with your own entities.
Environment sensors (First row)¶
Required Home Assistant Entity Changes
Replace the sensor entities with your own entities. As long as the entities do not use an attribute for the value, the history tool will work.
Movement/occupancy sensor (Second + Third row)¶
Required Home Assistant Entity Changes
Replace the occupancy entity with your own entity. If you don't have a presence sensor, replace it with an on/off sensor and the card should at least work!
AirVisual (Second + Third row)¶
Required Home Assistant Integrations
The only integration you need are the Airvisual entities, so you need the Airvisual integration
Required Home Assistant Entity Changes
The Airvisual entities should be the same for every installation, so no changes are needed on that part.
Lights (Second + Third row)¶
Required Home Assistant Entity Changes
Replace the light entities with your light entities that have a brightness attribute.
View and Card Configuration¶
Lovelace view¶
| file | location | included from |
|---|---|---|
view-sake9.yml | /lovelace/views | sak-examples-dashboard.yaml |
Decluttering templates¶
None.
SAK templates¶
None.
Remarks¶
None.
