Example 6: Weather on SVG background¶
 :
:
Visualization¶
There is also a variant with '-m3' in the filename. This one uses a Material 3 theme for its colors
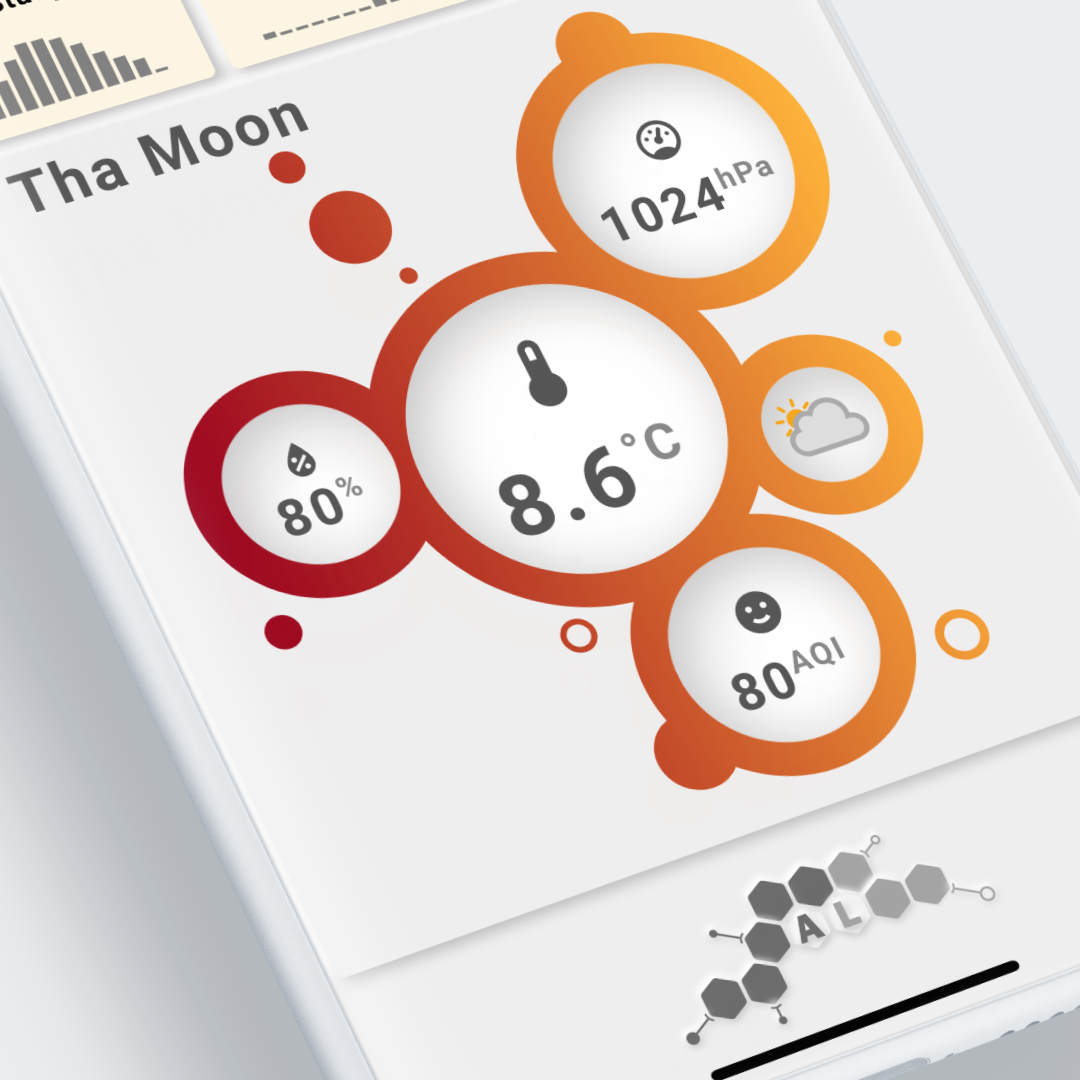
Let's do something different and use the weather for a nice view
This view is made with the aid of Affinity Designer. The 'balls' background is created with this tool and exported as an SVG file.
On top of those circles the weather and Airvisual data is displayed.
Interactions¶
- All tools support by default the "more-info" dialog once clicked.
Used Home Assistant Integrations¶
How to make it work in your own installation¶
Card
Required Home Assistant Integrations
The visualization is build on the Met.no and Airvisual entities, so you need these integrations:
Required Home Assistant Entity Changes
The Airvisual entities should be the same for any installation, so no changes required on that part.
The Met.no integration creates the weather.changeme entity. Adapt the changeme part to your own installation!
Other weather integrations won't work, as they create different states and attributes
View and Card Configuration¶
- Background as external SVG, loaded with the
usersvgtool - Upper left the title
- The weather (temperature, humidity, pressure) in three circles.
- The weather type as a state dependent external, animated SVG
- Airvisual data showing the state dependent icon and the AQI value.
Lovelace view¶
| file | location | included from |
|---|---|---|
view-sake6.yml | /lovelace/views | sak-examples-dashboard.yaml |
File assets¶
This view uses the following external file assets:
- The background is a separate SVG file located in
/local/images/backgrounds/balls-background-1.svg - To display the weather type, you need the external animated SVG's which are located in the
/local/images/weatherfolder
Decluttering templates¶
None used.
SAK templates¶
None used.
Remarks¶
None.
