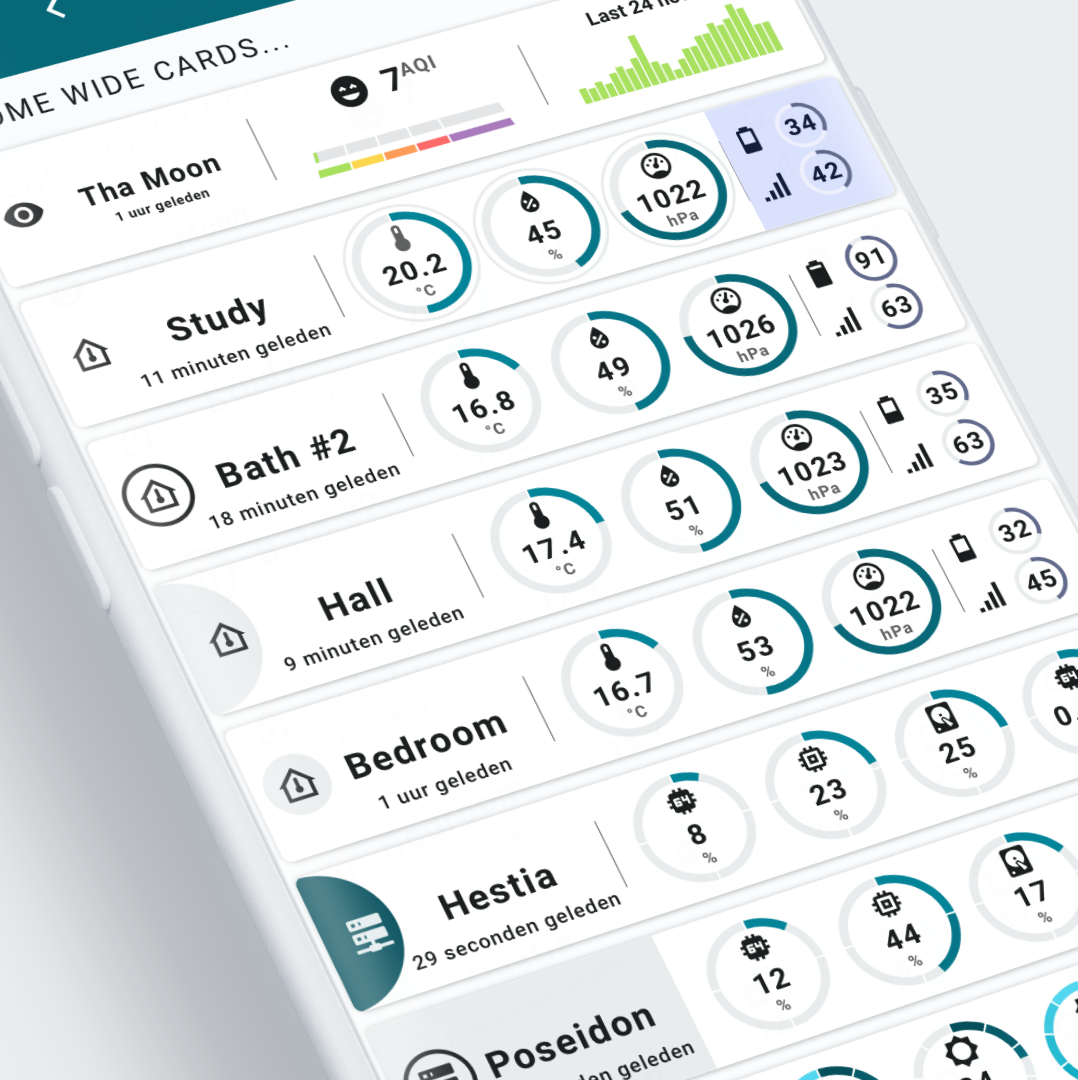
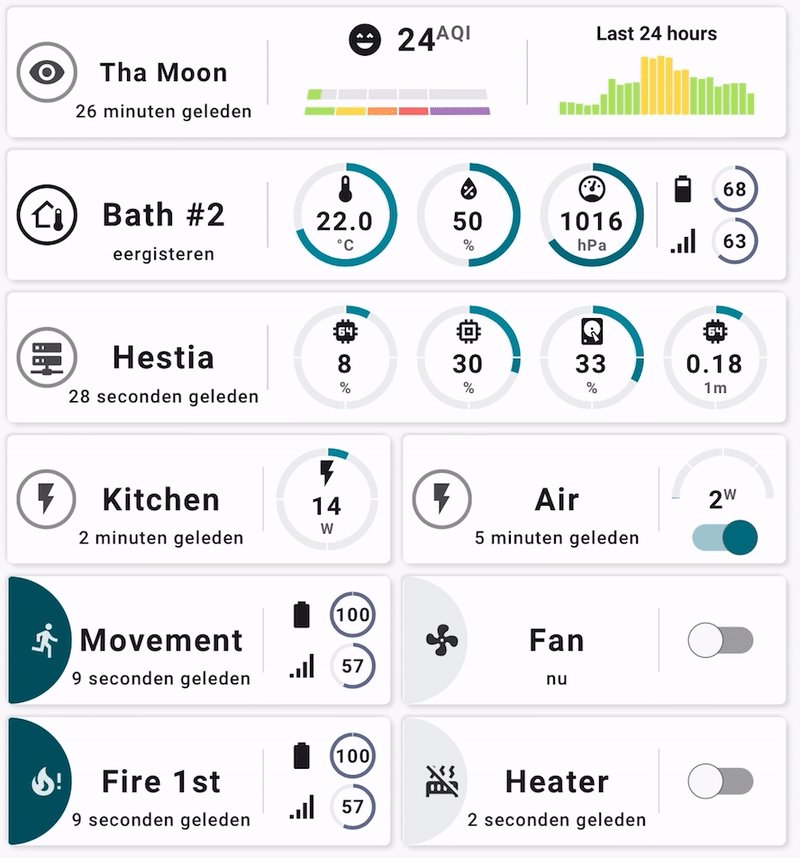
Example 12: Wide cards showing lots of sensors¶
This example view requires one of the Home Assistant Material 3 Themes
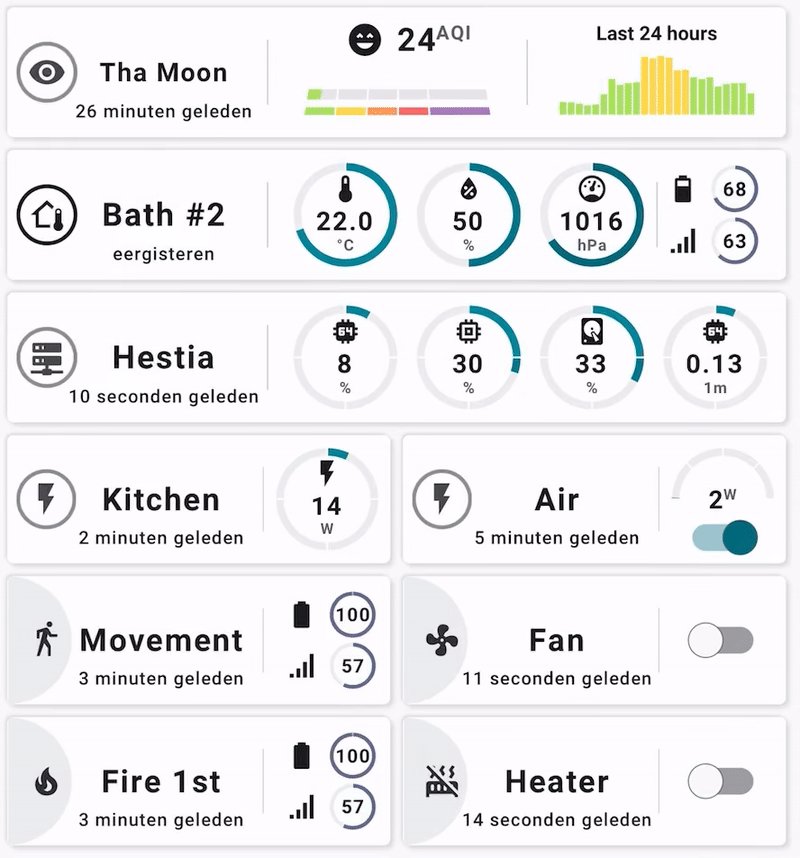
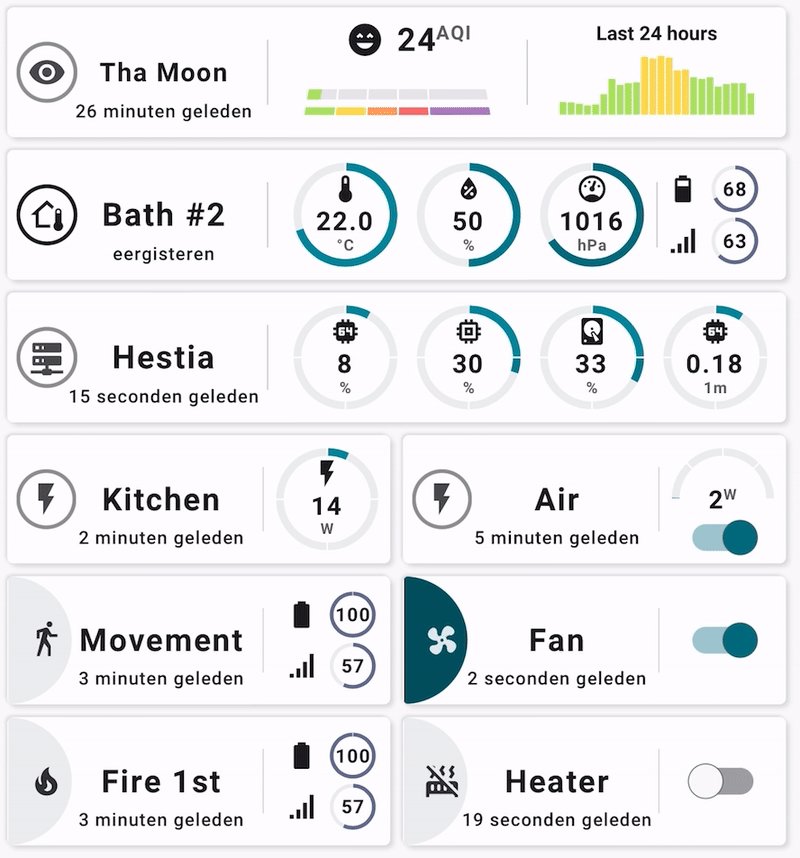
 Light example using HA Material 3 theme d06 (Teal blue)
Light example using HA Material 3 theme d06 (Teal blue)
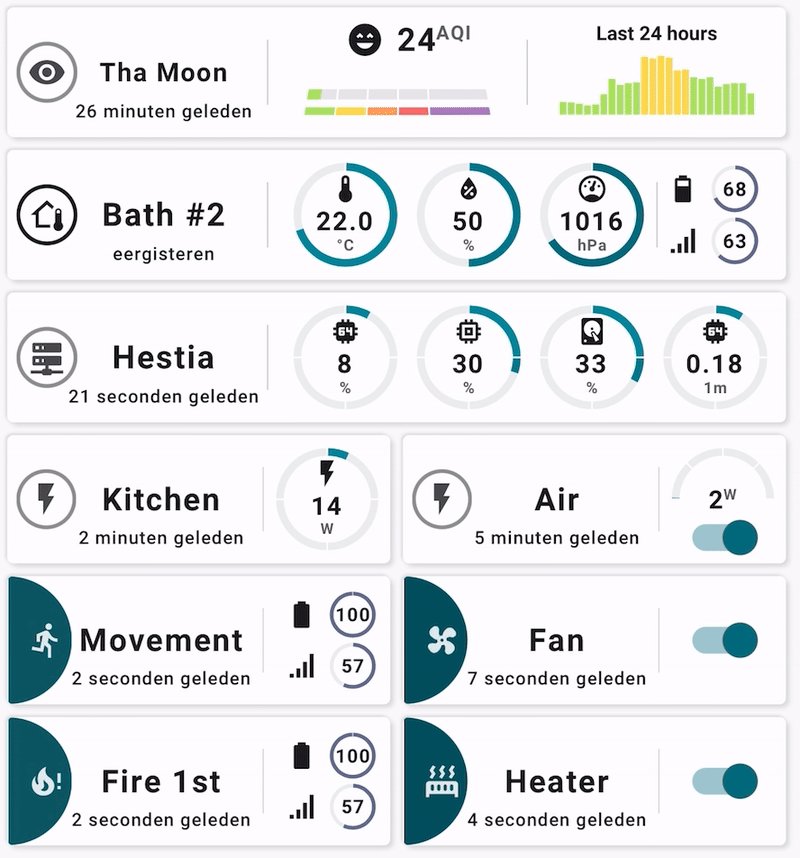
 Dark example using HA Material 3 theme d06 (Teal blue)
Dark example using HA Material 3 theme d06 (Teal blue)
How to¶
The Hestia server statistics card is available as tutorial #2.
In this tutorial you learn how to recreate that specific card and as a bonus you learn to make a SAK template that is used for the 4 sensors.
Furthermore, to show how you can create a full set of cards using a certain look & feel, I just created this example:
Full length (aspectratio 6/1) cards:
- An AirVisual Card
- An Environment Card with battery/linkquality (Bath #2)
- A Server Statistics Card (Hestia)
Half length (aspectratio 3/1) cards:
- A Power Usage Card (Kitchen)
- A Switch w/ Power Usage Card (Air)
- An Occupancy Card with battery/linkquality (Movement)
- A Fan Card (Fan)
- A Fire Detection Card with battery/linkquality (Fire 1st, same sensor as Movement)
- A Switch Card (Heater)
The animated version looks like this: 
And YES, you can have Alert icons too if you want
![]()
Visualization¶
This visualization shows some multi entity wide cards instead of the abundant square cards.
All cards have an aspect ratio of 6/1.
The information density is pretty high, but still readable on my iPhone.
AirVisual card
The first one shows air quality data from AirVisual in a three 'columns' layout: The air quality icon and description in the first 'column', the state with a segmented arc in the second 'column', and finally the history over the last 24 hours in the last 'column'.
Environment cards
The environmental cards are all the same format and show data from my Aqara Zigbee environmental sensors. In addition to the sensor values (temperature, humidity, and pressure), battery and link quality data is also displayed.
Server cards
These show the usual suspects like cpu, memory, disk, and system load information.
Tools used to create this visualization¶
AirVisual card
The AirVisual card is built with (first column) the Entity Icon, Entity Name (Tha Moon) and Entity State (1 uur geleden / 1 hour ago) tools.
The second column contains - once again - an Entity Icon, the state value 7AQI and on the lower end a more or less flat Segmented Arc.
The last column shows the 24 hour history trend of the AQI value using the Entity History Tool.
Environment cards
The environment cards are all identical. The first column is identical to the AirVisual card. The second column is using 3 segmented arcs, each containing the entity icon and state value of the temperature, humidity and pressure sensors.
The last column uses the entity icon and entity state together with a segmented arc, which is also showing the entity state value.
Server cards
The first column of the server cards are again identical to the previous cards. Additional to that 4 segmented arcs, each containing the entity icon and state value of the CPU, RAM, DISC and LOAD sensors.
Interactions¶
- All tools support by default the "more-info" dialog once clicked.
Used Home Assistant Integrations¶
- First card: Airvisual integration
- Environment cards: Aqara Zigbee sensors with temperature, humidity and pressure data using zigbee2mqtt, ie the MQTT integration
- Server cards:
- The System Monitor integration
- The Glances integration
- The RESTful sensor integration to get extra sensors from Glances, as the default Glances integration does not give you all the 'load' sensors.
Below the sensor: configuration for the System Monitor and extra Glances RESTful sensors:
| System Monitor sensors | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
| Extra Glances sensors | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |
The top card uses the system monitor integration, the bottom card the Glances and RESTful sensor integration
How to make it work in your own installation¶
In general¶
Theme
This card requires the use of one of the Material 3 Themes for Home Assistant to be displayed as intended
Airvisual card¶
Required Home Assistant Integrations
You need the AirVisual integration.
Required Home Assistant Entity Changes
The Airvisual entities should be the same for any installation.
Environment cards¶
Required Home Assistant Entity Changes
Replace my temperature, humidity, pressure, battery, and linkquality entities with your sensor entities.
The Hestia server card¶
Required Home Assistant Integrations
The System Monitor integration
Required Home Assistant Entity Changes
The System Monitor entities should be the same for each installation, so no changes are required for that part.
The Poseidon server card¶
Required Home Assistant Integrations
- The Glances integration
- The RESTful sensor integration to get extra sensors from Glances, as the default Glances integration does not give you all the 'load' sensors.
Required Home Assistant Entity Changes
The Glances integration creates environment dependent entities: the server name is usually appended to the integration. My integration is called Glances-Poseidon with entity names like sensor.glances_poseidon_cpu_load. You must change the entities to your own entity IDs.
If you have only 1 server, remove the second server...
View and Card Configuration¶
Lovelace view¶
| file | location | included from |
|---|---|---|
view-sake12-m3.yml | /lovelace/views | sak-examples-dashboard.yaml |
There is a second variant of this card
view-sake12-ani-m3.yml has some animated circles in the second card, including a rotating battery icon. Just for fun, and to show these possibilities.
Decluttering templates¶
The only decluttering template this card uses is the header_template.
SAK templates¶
This view does not use any SAK Template. It should of course, but in this case, I applied the renowned copy-paste-adapt paradigm. And that gives you 3.200 lines of YAML!
| name | file |
|---|---|
none | none.yaml |
