Functional card examples
Example Functional Cards I made¶
I made a bunch of functional cards with two goals in mind:
- To show the possibilities of the Swiss Army Knife with small visual examples.
- As the YAML template definition and usage is included per card, you get see how to use these cards in a view, how these cards are made, how animations are done, styling and tool usage.
This should help you to create your own visualizations, or you can just use these examples!
Version RC.3 has been released as of July 24th, 2022 with full support for these layout templates!
| Card | Description |
|---|---|
| AirVisual Card | Two (#1 and #2) variants for displaying AirVisual data |
| Battery Card | Card showing the battery state, including 24 hour history. Several variants. Uses sensor layout template |
| Binary Sensor Card | Card showing the on/of state of a Binary Sensor |
| Binary Sensor Card with Alert | Same as above, but now four (#1, #2, #3 and #4) variations with an alert icon |
| Environment Card | Card showing inside environment data |
| Header Card | Card that can display header text above other cards |
| Input Boolean Card | Card that shows how to display and use the input_boolean.toggle service call |
| Light Card | Card that can switch/toggle a Light switch |
| Light Card with Slider | Card that can also control the brightness of a light |
| Navigate Card | Navigate to other Lovelace View. Shows how to use the navigate user action |
| Person Card | Card showing the location status of a Person. Also shows the power of some JavaScript |
| Power Outlet Card | Four (#1, #2, #3 and #4) variations of a card showing both status (on/off) and power usage |
| Scene Card | Card showing how to call a scene |
| Sensor Card | Two (#1 and #2) variations of showing sensor data, without and with 24 hour history, icon or background animations and with or without secondary info. |
| Server Statistics Card | Card showing the main server sensors like CPU, Memory, Disk, etc. |
| Switch Card | Three (#1, #2 and #3) variations of a card controlling a switch |
| Tomorrow Pollen Card | A card showing a single pollen status on a card |
| Tomorrow Pollen All Card | A card showing all the three pollen statuses on a card |
The YAML definition for all cards is included in the examples, so you can copy/use them and learn from them!
Overview of Tools used¶
Most tools are used in the example functional cards. Only 3 are not used.
| Used? | Tool | Type | Description |
|---|---|---|---|
| badge | basic | A badge. Not yet Documented! | |
| circle | basic | A circle | |
| ellipse | basic | An ellipse | |
| line | basic | A vertical, horizontal or oblique line | |
| rectangle | basic | A rectangle with and w/o rounded corners | |
| rectex | basic | A more advanced rectangle with independent rounded corners | |
| regpoly | basic | A regular poly using the Schläfli symbol math | |
| text | basic | A text display | |
| circslider | advanced | Circular Slider input tool. Not yet documented. Alpha | |
| horseshoe | advanced | TBD | |
| segarc | advanced | A segmented arc: shows progress data in an arc | |
| slider | advanced | Slider input tool. Used for brightness for example | |
| switch | advanced | A basic on/off switch | |
| usersvg | advanced | For fetching user defined, external SVG files | |
| area | HA specific | Represents an Entity Area | |
| icon | HA specific | Represents an Entity Icon | |
| name | HA specific | Represents an Entity Name | |
| state | HA specific | Represents an Entity State & Unit of Measurement | |
| bar | HA specific | Represents an simple state history (horizontal or vertical bars) |
Overview of Templates, Animations and Styling used¶
| Used? | What | Type | Description |
|---|---|---|---|
| SAK Templates | template | Used in the Server Statistics card | |
| JavaScript Snippets | template | Used in for instance the Person card, but also in the Light with slider card | |
| User Interactions | interaction | Tap and Drag actions, but also service usage for navigating, triggering scenes, etc. | |
| CSS Classes | styling | Not used in these cards. All inline styles | |
| CSS Styles | styling | In all cards | |
| CSS Animations | animations | Used in some of the cards that use blinking (battery) | |
| Colorlists | animations | Used in many cards with the segmented arc | |
| Colorstop Animations | animations | Used in many cards with the segmented arc | |
| State Operator Animations | animations | Used in for instance the Person card |
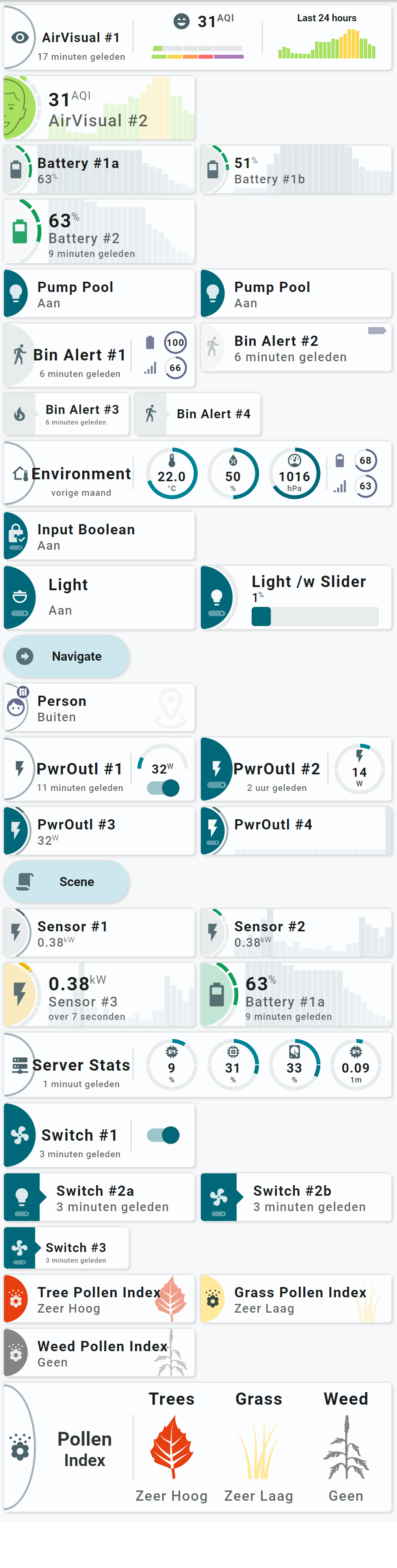
Example Screenshot¶