Tools and Toolsets
Tools and Toolsets are the main ingredients of the Swiss Army Knife custom card.
They provide the means to visualize Home Assistant data in a free and creative manner.
The Swiss Army Knife uses SVG (Scalable Vector Graphics) as its sole basis to visualize the tools on a card.
Tools to create visualizations¶
The Swiss Army Knife card offers a series of tools (currently 17) to create visualizations.
The tools are:
| tool | type | description |
|---|---|---|
| circle | basic | A circle |
| ellipse | basic | An ellipse |
| line | basic | A vertical, horizontal or oblique line |
| rectangle | basic | A rectangle with and w/o rounded corners |
| rectex | basic | A more advanced rectangle with independent rounded corners |
| regpoly | basic | A regular poly using the Schläfli symbol math |
| text | basic | A text display |
| horseshoe | advanced | TBD |
| segarc | advanced | A segmented arc: shows progress data in an arc |
| slider | advanced | Slider input tool. Used for brightness for example |
| switch | advanced | A basic on/off switch |
| usersvg | advanced | For fetching user defined, external SVG files |
| area | HA specific | Represents an Entity Area |
| icon | HA specific | Represents an Entity Icon |
| name | HA specific | Represents an Entity Name |
| state | HA specific | Represents an Entity State & Unit of Measurement |
| bar | HA specific | Represents an simple state history (horizontal or vertical bars) |
Toolsets to combine and control tools¶
Toolsets provide extra functionality to tools.
Grouping of tools¶
Well, a 'set' already tells this: a Toolset is a container for a set of tools.
Placement on card¶
A Toolset provides a grid to place tools on, and can itself be placed on a card.
This makes a Toolset separate the coordinates of a tool and a card on which it is placed.
Scaling¶
Toolsets can scale the tools as a whole to 'fit' the card or required size.
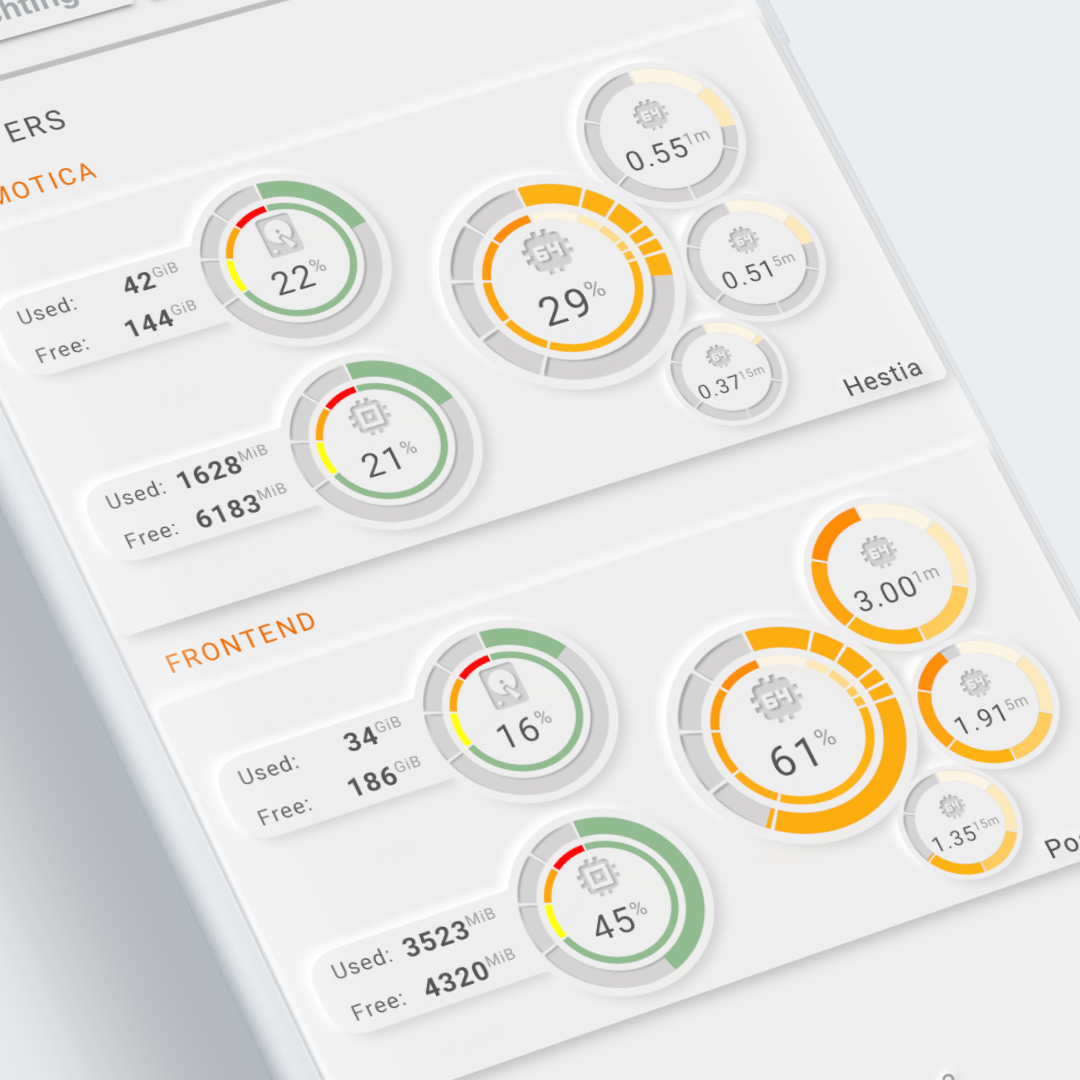
Server example (example 7) shows this scaling
The discs with the arc, icon, and state use the same toolset (using a SAK template) and use a toolset scale factor to get the required size of the toolset.

Because of the scaling, tools need NOT to be designed to their final size on a card
You can re-use the same toolset in different sizes, although they are designed on a 100x100 grid.
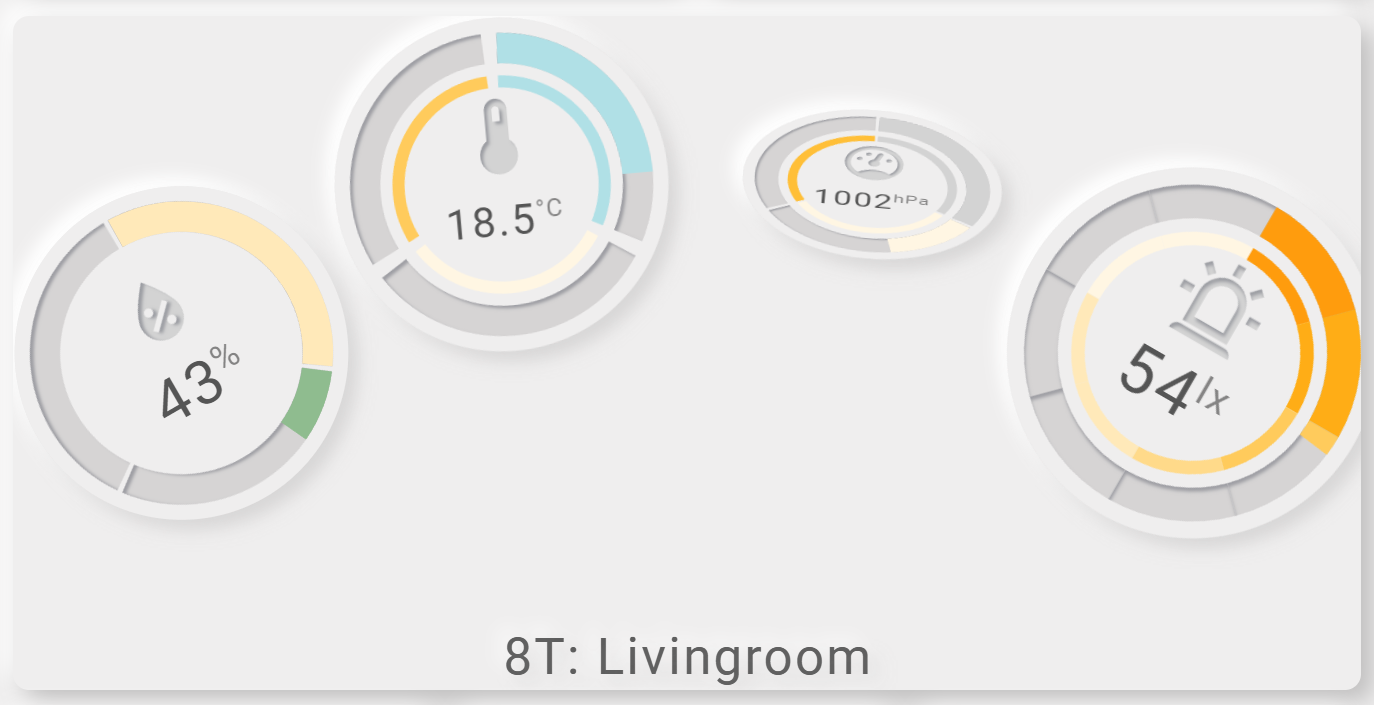
Height and Width can be scaled independently if required. Scaling does not affect the center position.
Example showing independent x/y scaling on the 3rd disc

Rotating¶
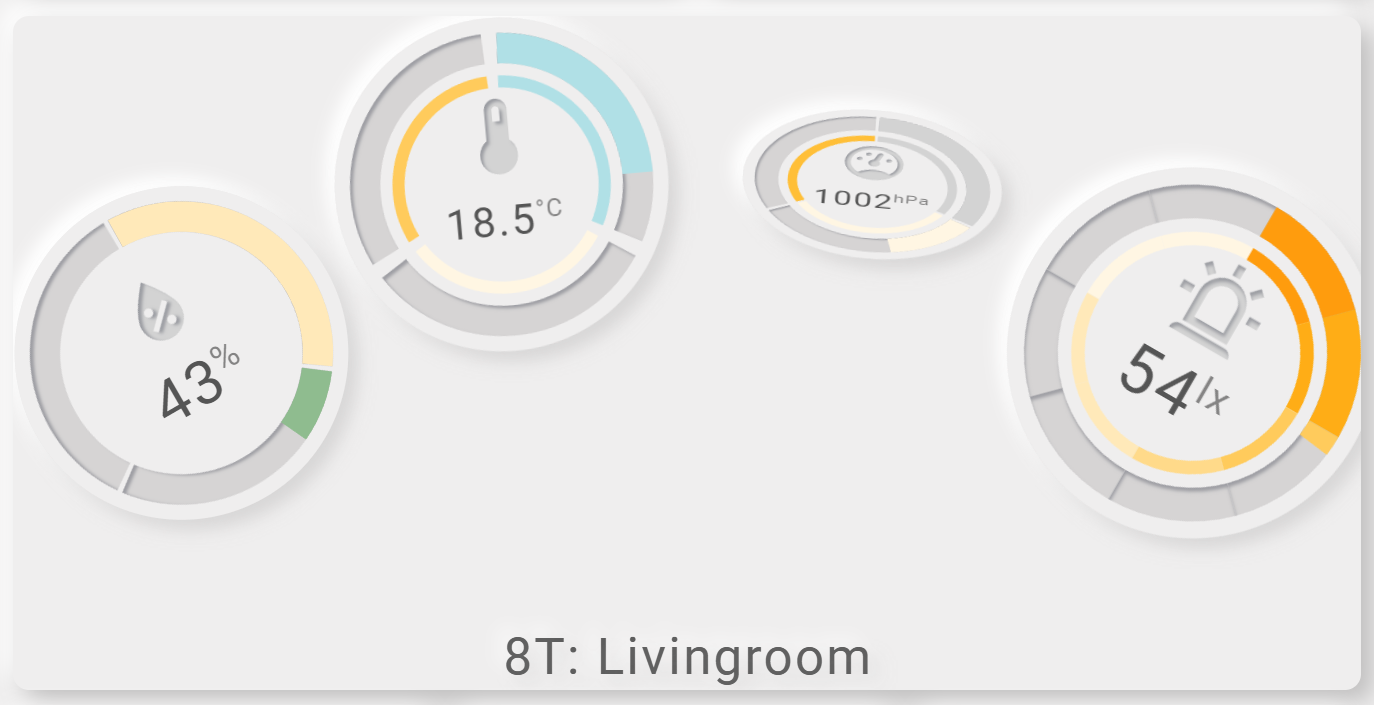
Toolsets can rotate the tools as a whole
Rotation is in degrees and uses (again) the center of the toolset as the rotation anchor.
Example showing some rotating disc toolsets

Rotating may yield different results depending on the browser